If you need to add something custom to your sidebar or another widget area (something that doesn’t come with a plugin), this is one way of doing this.
In this case, we are adding a button with a link to the Primary Sidebar.
- Open a new post.
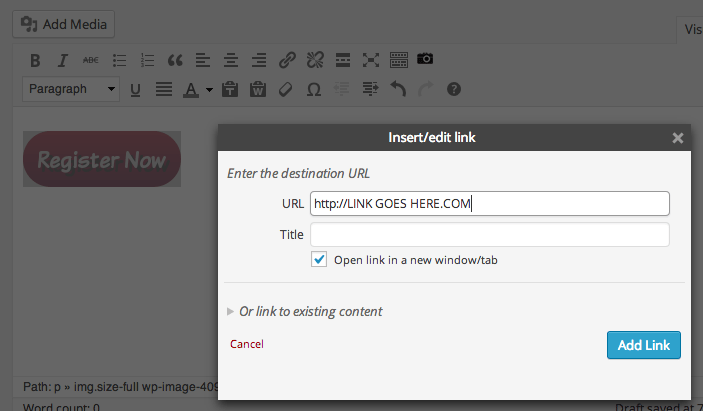
- Add your button as an image placed into the post then link that image to the link you want it to go to.

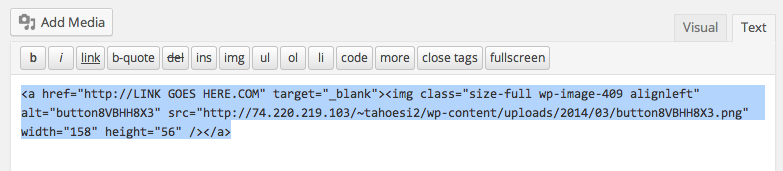
- Click the “Text” tab in the editor and copy all the code.

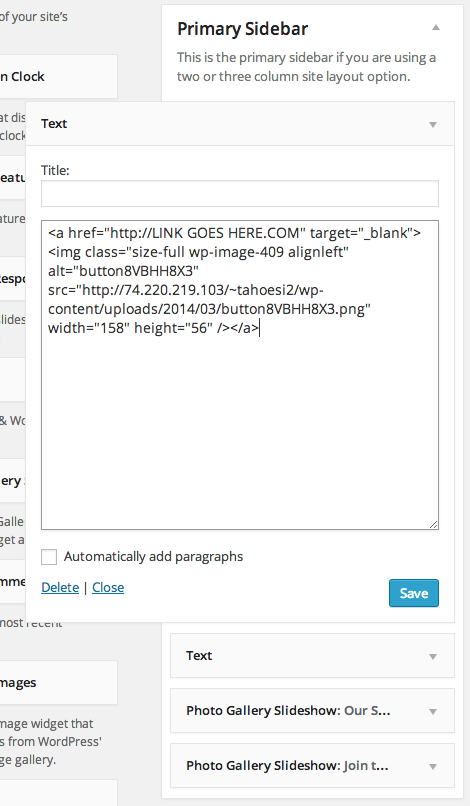
- Go to “Appearance —> Widgets” and place an empty “Text Widget” into the area where you want your button. Paste the code copied above into that Text Widget and click “Save.” — You have now added your button with a link into your sidebar.